Attentionアイコン作成チュートリアル
2006年02月20日-
スポンサード リンク
SimpleBits | Anatomy of an Icon
Since releasing some icons of my own, I’ve received quite a few messages asking “how do you create an icon?”. Well, I can’t tell you how to create an icon ? but I can tell you the steps I take to create an icon. There may be easier ways. There may be better ways. Here’s a quick look at the methods and techniques I used to create an icon from the Overcast set.
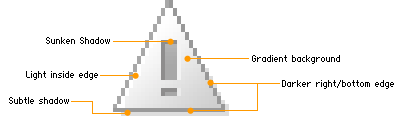
PhotoShopのチュートリアル。次のようなAttentionアイコンを作る過程を紹介。
こういったチュートリアルをいくつかこなしていくとオリジナルのアイコンなどを作ってサイト作成に役立てられるのかもしれませんね。
単にチュートリアルをこなすだけでも楽しそうです。

スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



