PHPを使ってFirefox用のSVGグラフィックスを描画するサンプル
2006年02月28日-
スポンサード リンク
TreeMap PHP/SVG
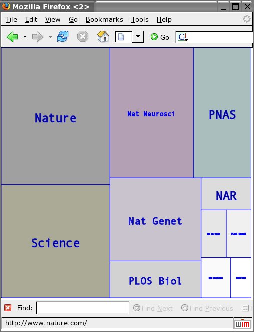
I wrote a PHP script used to display a treemaps cluster using SVG. The code was inspired from [here]. As Firefox now supports the SVG format, this drawing can be displayed in your web browser.
PHPを使って、Firefox1.5以降で表示できるSVGグラフィックス(TreeMap) を描画するサンプル。
Treemapとは、画面を縦横に分割することで情報の階層構造を表現する手法のことらしいです。
SVG自体はXMLで記述できるので、PHPでXMLを組み立てれば次のようなSVGが描画できるようです。

SVGのフォーマットとかは、私自身はあまり詳しくないのですがこのソースを見ればどういうものか分かりそうなので、今度調べてみようと思っています。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



