アンチエイリアスがかかったCSS角丸を作るWEBツール
2006年03月28日-
スポンサード リンク
Spiffy Corners - Making anti-aliased rounded corners with CSS
Anti-aliased rounded corners using pure CSS. No Images. No Javascript. No fluff
アンチエイリアスがかかったCSS角丸を作るWEBツール。
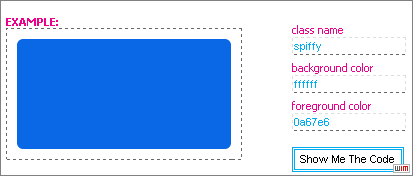
FG,BG Colorを入れるだけで簡単にアンチエイリアスがかかったCSS角丸枠が作れます。
もちろん、画像やFlashは一切使わない、CSSオンリーで実現されています。
次の図のように美しい角丸が実現可能。

作成されるタグは<b>タグで構成されているので、この部分を修正すればよいかもしれませんね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



