オンラインから使えるCSS最適化ツール
2006年06月26日-
スポンサード リンク
Clean CSS - A Resource for Web Designers - Optmize and Format your CSS
the same selectors and properties are automatically merged your code should be well-formed. This is no validator which points out errors in your CSS code. To make sure that your code is valid, use the W3C Validator.
オンラインから使えるCSS最適化ツール。
ファイルサイズの削減や記法の統一に使えます。
具体的には次のような変更が加えられ、行頭のスペースも除去されたものが出力されます。
"#EEEEEE" → "#EEE"
"white" → "#FFF"
"0px" → "0"
"bold" → "700"
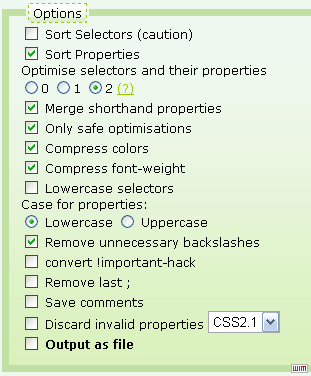
他にも次のように、CSSのプロパティをアルファベット順にソートしたりするオプションが使用可能になっています。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



