JavaScriptでサクサク動くイメージギャラリー作成用ライブラリ
2006年06月23日-
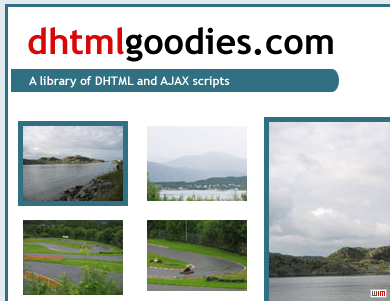
Another Image gallery script. Thumnbails are listed inside a box at the left. You can click on the thumbnails to bring up a larger version in a right side panel. You can move between strip of thumbnails by clicking on left and right arrows.
dhtmlGoodiesで新しいライブラリが公開されました。
JavaScriptでサクサク動くイメージギャラリーを実装するのに役立ちます。
実装方法は、まず必要なJS/CSSファイルをインクルード後、
次のようなdiv要素を用意します。
<div class="strip_of_thumbnails"> </div>
そして、このdiv要素の中に次のタグを入れます。
<div><a onclick="showPreview('拡大画像へのURL',this);return false;"><img src="サムネイルのURL"></a></div>
HTMLタグの例)
<div class="strip_of_thumbnails">
<div><a id="firstThumbnailLink" href="#" onclick="showPreview('images/image1_big.jpg',this);return false;"><img src="images/image1.jpg"></a></div>
</div>
そして、HTMLの最後に次のJavascriptコードを呼び出します。
windowのonloadイベントに設定してもよいでしょう。
<script type="text/javascript">
initGalleryScript(); // Initialize script
</script>
これはまた便利なライブラリですね。
関連エントリ
PHP+Ajaxで実装されたフォトギャラリー:pyxy-gallery
Plogger: オープンソースのフォトギャラリーシステム
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



