面白UIのTODOツール:Orchestrate
2006年06月29日-
スポンサード リンク
Orchestrate - Manage Yourself
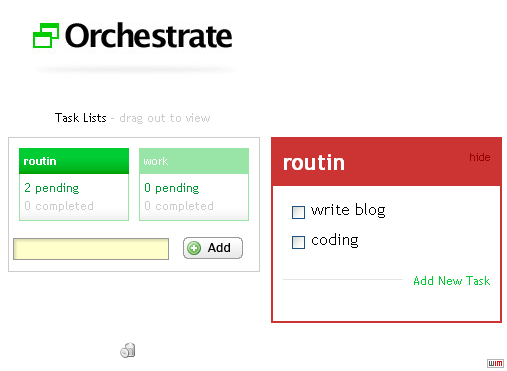
面白UIのTODOツール、Orchestrateの紹介。
使い方は直感的で分かりやすく、Ajax & Javascript をうまく使ってます。

最初に現れるテキストボックスに大カテゴリのTODOを入力後、緑のBOXが出来るので右側にドラッグ&ドロップした後、赤いBOXが出来るので「Add New Task」によって細かなタスクを追加してゆきます。終わったらチェックボックスにチェックし、大カテゴリが終わったら下のゴミ箱アイコンにドラッグ&ドロップ。
付箋のような感じで手軽に使えますね。
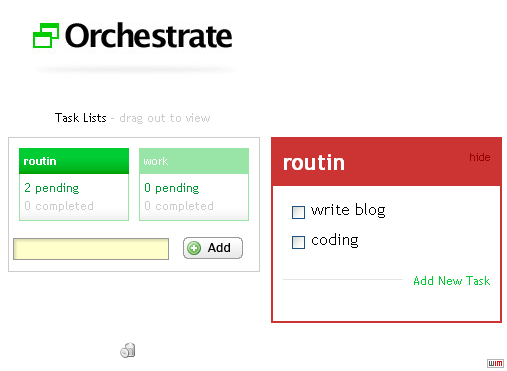
面白UIのTODOツール、Orchestrateの紹介。
使い方は直感的で分かりやすく、Ajax & Javascript をうまく使ってます。

最初に現れるテキストボックスに大カテゴリのTODOを入力後、緑のBOXが出来るので右側にドラッグ&ドロップした後、赤いBOXが出来るので「Add New Task」によって細かなタスクを追加してゆきます。終わったらチェックボックスにチェックし、大カテゴリが終わったら下のゴミ箱アイコンにドラッグ&ドロップ。
付箋のような感じで手軽に使えますね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



