PHP+CSSで見出し部分を画像で動的に美しく表示するサンプル
2006年07月03日-
スポンサード リンク
PHP & CSS Dynamic Text Replacement (P C DTR) with word-wrapping
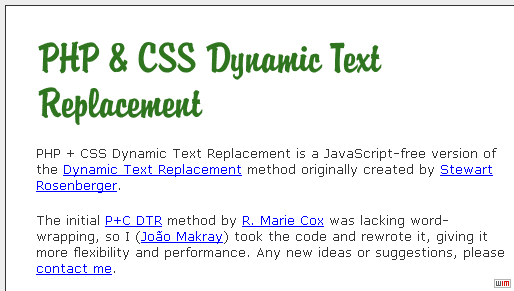
<h1>タグなどで囲った見出し部分をアンチエイリアスのかかった特定フォントで次の画像のように美しく表示するサンプル。
画像なので、どのプラットフォームでも同様の見え方で表示できる上、CSSで実現しているためクリーンなHTMLによる実装が可能。
また、長い文字列が<h1>タグに指定されていても、自動で折り返されます。

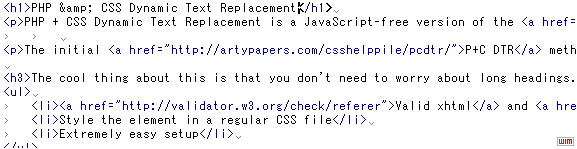
HTMLは次のような感じでクリーン。

どうやっているかというと、まずPHPで出力HTMLをバッファリングしておいて、バッファしたHTMLコードを文字列置換で書き換えているようです。
書き換えた後のコードにはCSSが追加されていて、CSSの背景画像として、動的に画像文字列生成用のURLが指定されます。
企業サイトなんかでは見出しをこのように画像の形にして見栄えを保っているケースがありますが、この方式で実装すれば、いちいち文字列画像を編集ソフトで作らないでもいいため、新しくコンテンツが追加された場合でも面倒に感じる必要がないですね。
PHPとGD+FreeTypeが使えるサーバなら配布されてるソースが使えると思います。
出力をバッファしたり、画像を動的に作ったりと、サーバへの負荷がその分かかるのでアクセスの多いサイトにはオススメできませんが、
画像出力部分で画像をキャッシュするなどすれば、それなりに使えるでしょう。
PHP CSS Dynamic Text Replacement is a JavaScript-free version of the Dynamic Text Replacement method originally created by Stewart Rosenberger.PHP+CSSで見出し部分を画像で動的に美しく表示するサンプル。
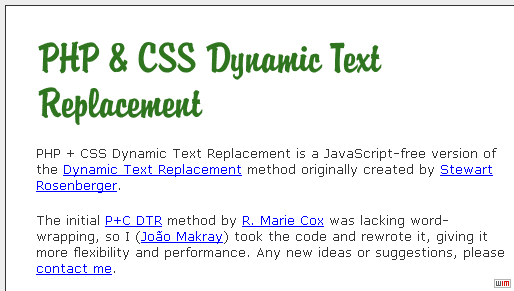
<h1>タグなどで囲った見出し部分をアンチエイリアスのかかった特定フォントで次の画像のように美しく表示するサンプル。
画像なので、どのプラットフォームでも同様の見え方で表示できる上、CSSで実現しているためクリーンなHTMLによる実装が可能。
また、長い文字列が<h1>タグに指定されていても、自動で折り返されます。

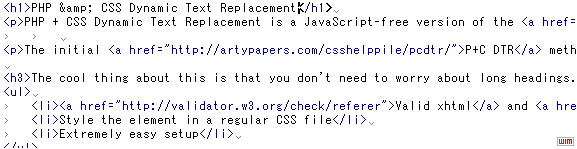
HTMLは次のような感じでクリーン。

どうやっているかというと、まずPHPで出力HTMLをバッファリングしておいて、バッファしたHTMLコードを文字列置換で書き換えているようです。
書き換えた後のコードにはCSSが追加されていて、CSSの背景画像として、動的に画像文字列生成用のURLが指定されます。
企業サイトなんかでは見出しをこのように画像の形にして見栄えを保っているケースがありますが、この方式で実装すれば、いちいち文字列画像を編集ソフトで作らないでもいいため、新しくコンテンツが追加された場合でも面倒に感じる必要がないですね。
PHPとGD+FreeTypeが使えるサーバなら配布されてるソースが使えると思います。
出力をバッファしたり、画像を動的に作ったりと、サーバへの負荷がその分かかるのでアクセスの多いサイトにはオススメできませんが、
画像出力部分で画像をキャッシュするなどすれば、それなりに使えるでしょう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



