CSSベースのクールなフォーム、サンプル集
2006年11月13日-
スポンサード リンク
Smashing Magazine | Blog Archive CSS-Based Forms: Modern Solutions
In Web 2.0 registration and feedback forms can be found everywhere. Every start-up tries to attract visitors’ attention,
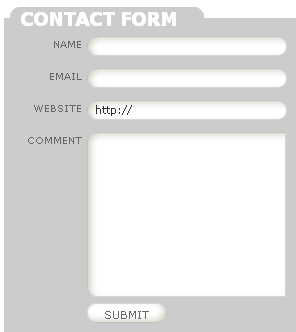
CSSベースのクールなフォーム、サンプル集。
デザインにしにくい部分だからこそ、凝っておくと玄人受けはよい筈。色々なデザインがあって感心するばかりです。
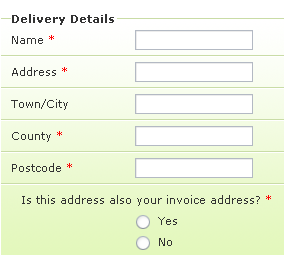
- Prettier Accessible Forms

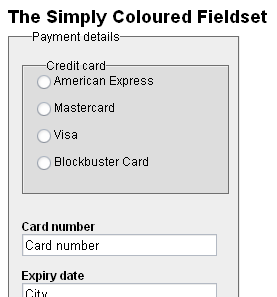
- Badboy Niceforms

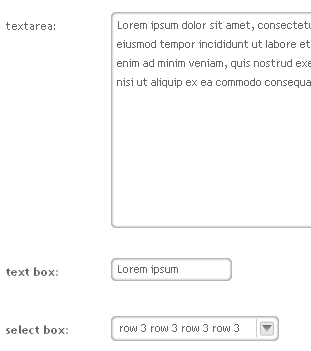
- Functional Pretty Forms

- Form Layout Templates

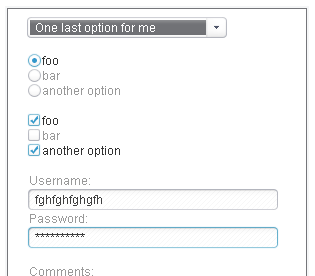
- Fun with forms - customized input elements

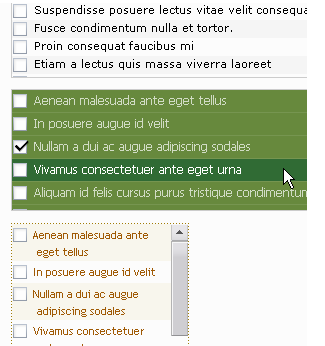
- Scrollable Checklists

→ 他にも見る
関連エントリ
- JavaScript&CSSで独自デザインのselectボックスを作成
- CSSで独自にデザインされたチェックボックス&ラジオボタン
- CSSとButtonタグを使ったクールなボタンサンプル集
- デフォルトのフォームをクールにカスタマイズする方法
- Niceformでエレガントなフォーム生成
関連の記事検索:フォーム
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



