独自デザインのSelectボックスを作成するJavaScriptライブラリ「Custom SelectBox」
2006年11月16日-
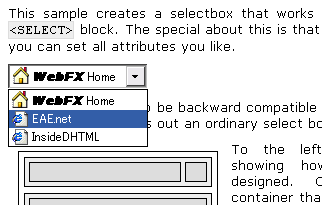
This sample creates a selectbox that works almost identically to the
独自デザインのSelectボックスを作成するJavaScriptライブラリ「Custom SelectBox」。
<option> の中身にHTMLタグを指定することが出来るようです。
次のようなコードでこれが実現できます。
<html>
<head>
<link type="text/css" rel="STYLESHEET" href="classic.css">
<script type="text/javascript" src="fade.js"></script>
<script type="text/javascript" src="select.js"></script>
<script type="text/javascript" src="writeSelect.js"></script>
</head>
<body>
<script type="text/javascript">
<!--
optionArray = new Array();
optionArray[0] = new Option("Item 1", "value 1", "color: blue; text-decoration: underline;");
optionArray[1] = new Option("Item <b>2</b>", "value 2");
optionArray[2] = new Option("Item 4", "value 4");
optionArray[3] = new Option("Item 5", "value 5");
writeSelectBox(optionArray, "select1", 1, "", "margin-left: 10");
//-->
</script>
</body>
</html>
アイテムは、new Option( 表示するHTMLタグ, 値, アイテムに適用するスタイル) で定義します。
そして、writeSelectBox( 内容の配列, selectのname属性値, コールバック関数, 適用するスタイル); で選択ボックスが描画されます。
尚、残念ながらFirefoxではうまく動作しませんでした。
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



