Ajaxを駆使した超リッチUIで4コマ漫画が作れるサービス「Comeeko」
2007年02月15日-
スポンサード リンク
Comeeko - Creating comic strips from your photos
Ajaxを駆使した超リッチUIで4コマ漫画が作れるサービス「Comeeko」

アカウントを作成する必要がありますが、これは1開発者として1回使ってみたいUIなので是非使ってみましょう。
尚、EメールアドレスのValidateは必要ないようで、登録後、すぐつかえます。
「Create」タブを押して作成を開始。
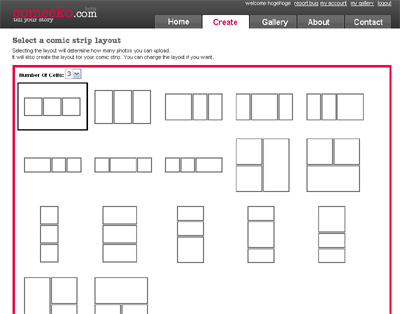
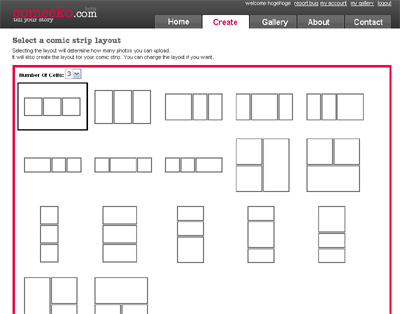
1) 漫画のコマ数を決める
4コマ、と書きましたが、2〜9コマ漫画まで作成できます。
好きなレイアウトを選択したら、ページ下部の「Step 2 Adjust Layout」に移ります。

ここでは3コマにしてみました。
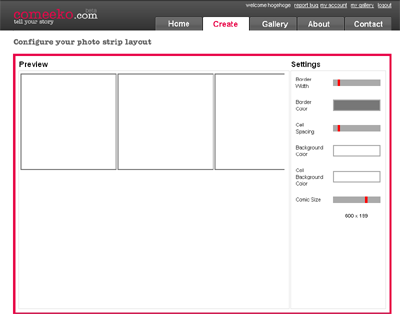
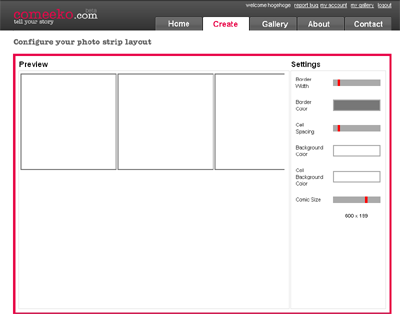
2) 漫画の枠線のボーダーの色、幅などを決める

Ajaxによってリアルタイム反映なので、UI的に非常に便利なものとなっています。
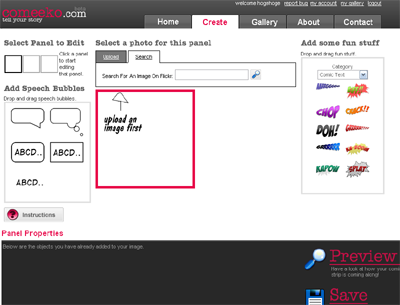
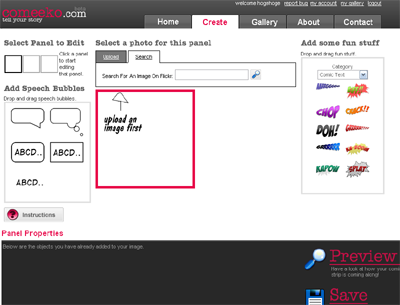
3) 元画像のアップロード or Flickrから検索

元画像をアップロード、あるいはFlickr検索して、漫画のコマのベースとなる画像を作ります。
もちろん、自分で絵を描いてアップしてもよいでしょう。
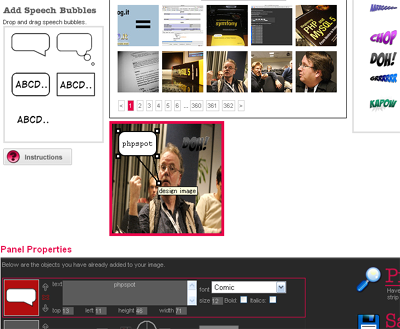
で、ここの部分のUIがかなり良く出来ていて、開発者の腕の見せ所とも言える場所です。
・flickr の画像を選択後、読み込む。
・画像のサイズはGUIで簡単にリサイズ変更可能。
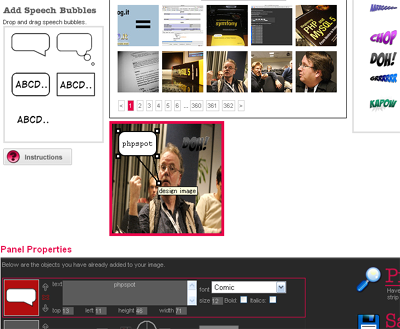
・吹き出し画像はドラッグ&ドロップで移動でき、すぐさま内容を書き換えられる&、吹き出しの開始位置をドラッグ&ドロップで選べる!
・画像上に置いたアイテムはページ下部に一覧表示され、プロパティを簡単に書き換え可能!

4) 確認&保存!
最後に確認と保存です。
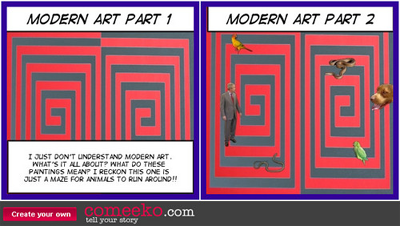
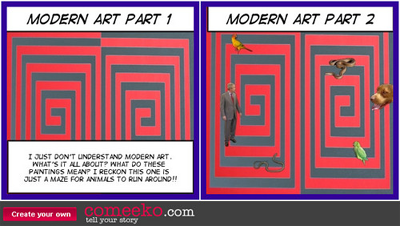
次のようなコミックが簡単に作れてしまいます。

1開発者として注目すべきUIで実装されている部分に注目してほしいのはちろんのこと、1サービスとしてかなり楽しめるサービスになっているので是非遊んで見ましょう。
Ajaxを駆使した超リッチUIで4コマ漫画が作れるサービス「Comeeko」

アカウントを作成する必要がありますが、これは1開発者として1回使ってみたいUIなので是非使ってみましょう。
尚、EメールアドレスのValidateは必要ないようで、登録後、すぐつかえます。
「Create」タブを押して作成を開始。
1) 漫画のコマ数を決める
4コマ、と書きましたが、2〜9コマ漫画まで作成できます。
好きなレイアウトを選択したら、ページ下部の「Step 2 Adjust Layout」に移ります。

ここでは3コマにしてみました。
2) 漫画の枠線のボーダーの色、幅などを決める

Ajaxによってリアルタイム反映なので、UI的に非常に便利なものとなっています。
3) 元画像のアップロード or Flickrから検索

元画像をアップロード、あるいはFlickr検索して、漫画のコマのベースとなる画像を作ります。
もちろん、自分で絵を描いてアップしてもよいでしょう。
で、ここの部分のUIがかなり良く出来ていて、開発者の腕の見せ所とも言える場所です。
・flickr の画像を選択後、読み込む。
・画像のサイズはGUIで簡単にリサイズ変更可能。
・吹き出し画像はドラッグ&ドロップで移動でき、すぐさま内容を書き換えられる&、吹き出しの開始位置をドラッグ&ドロップで選べる!
・画像上に置いたアイテムはページ下部に一覧表示され、プロパティを簡単に書き換え可能!

4) 確認&保存!
最後に確認と保存です。
次のようなコミックが簡単に作れてしまいます。

1開発者として注目すべきUIで実装されている部分に注目してほしいのはちろんのこと、1サービスとしてかなり楽しめるサービスになっているので是非遊んで見ましょう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



