CSSでオシャレな吹き出し形式のブロックを作成する「CSS Speech Bubbles」
2007年02月19日-
スポンサード リンク
willmayo.com CSS Speech Bubbles
Easy to customize speech bubbles coded in CSS and valid XHTML 1.0 strict.
CSSでオシャレな吹き出し形式のブロックを作成する「CSS Speech Bubbles」。
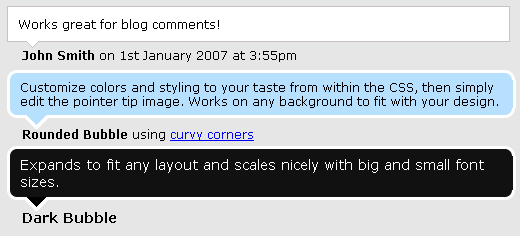
次のような吹き出し形式のblockquote要素を作成するサンプルが配布されています。
HTMLコードは次のようにクリーンにできます。
<div class="bubble">
<blockquote>
<p>Works great for blog comments!</p>
</blockquote>
<cite><strong>John Smith</strong> on 1st January 2007 at 3:55pm</cite>
</div>
角丸部分にはCSSだけでなく、JavaScriptも使っているようです。
ブログのコメント部分なんかに使うと効果を発揮しそうなデザインですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



