ページにクリッカブルなメールアドレスを載せつつスパム対策もする方法「Email Riddler」
2007年02月14日-
Updated to version 2.0! Jan 28th, 07. Improved interface, output now XHTML valid, plus added ability to simply output encrypted email as a JavaScript variable.
ページにクリッカブルなメールアドレスを載せつつスパム対策もする方法「Email Riddler」。
Eメールアドレスの画像化が進んでいますが、メールアドレスをいちいち打つのはやっぱり面倒。クリックでメールを送りたい、アドレスをコピーしたい、ということがあります。
でもスパムは嫌だし、という場合に使えるツール。
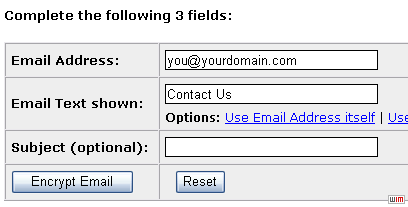
サイト上でメールアドレスを入力すれば、JavaScript によって暗号化されたコードを吐き出すことが可能です。

例えば、「you@yourdomain.com」を入力して「Encrypt Email」ボタンを押すと次のようなコードが吐かれます。
これをそのままページに貼り付けることで、メールクリッカブルなのにスパム対策が出来る
<script type="text/javascript">
/*<![CDATA[*/
/***********************************************
* Encrypt Email script- Please keep notice intact
* Tool URL: http://www.dynamicdrive.com/emailriddler/
* **********************************************/
<!-- Encrypted version of: you [at] **********.*** //-->
var emailriddlerarray=[121,111,117,64,121,111,117,114,100,111,109,97,105,110,46,99,111,109]
var encryptedemail_id33='' //variable to contain encrypted email
for (var i=0; i<emailriddlerarray.length; i++)
encryptedemail_id33+=String.fromCharCode(emailriddlerarray[i])
document.write('<a href="mailto:'+encryptedemail_id33+'">Contact Us</a>')
/*]]>*/
</script>
画像ほどの強度はないものの、独自のアルゴリズムを混ぜることでかなりのスパム対策が出来ると思います。
もちろん、そのままでもそれなりのスパム対策に使えると思います。
関連エントリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



