JavaScriptとLightBoxを組み合わせたスマートな写真の見せ方サンプル「Suckerfish HoverLightbox Redux」
2007年02月21日-
スポンサード リンク
Suckerfish HoverLightbox Redux - Monday By Noon
When the original Suckerfish HoverLightbox was published, I was honestly surprised at the amount of attention it received.
JavaScriptとLightBoxを組み合わせたスマートな写真の見せ方サンプル「Suckerfish HoverLightbox Redux」。
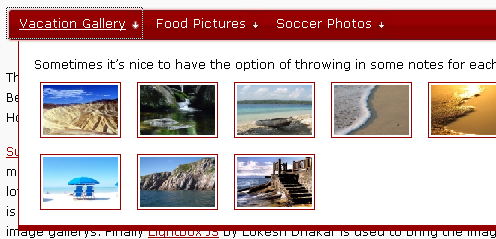
次のような写真の見せ方のサンプルファイル(html+JavaScript+CSS)がダウンロードできます。
↓ マウスオーバーで画像レイヤが表示され、クリックするとLightbox表示してくれます。
この見せ方だと、画像がテキストを読んだりするのに邪魔にならず、小さいスペースでスマートに写真を見せることが出来ますね。
テキスト中心のブログだけど、ギャラリーもちょこっと表示したい、なんて方には便利に使えるかもしれません。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



