クールなタブUIを簡単に実現できるJavaScriptライブラリ「LivePipe」
2007年03月19日-
Control.Tabs is a javascript library for creating accessible, flexible & unobtrusive tabbed interfaces in your applications or pages.
クールなタブUIを簡単に実現できるJavaScriptライブラリ「LivePipe」。
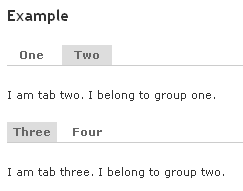
次のようなCSSベースのクールなタブUIを簡単に実現できます。
prototype.jsベースのライブラリとなっており、次のようなソースで動きます。
タブ部分のHTMLはulタグとdivタグを使っており、シンプルで分かりやすいですね。
<script>
Event.observe(window,'load',function(){
$$('.tabs').each(function(tabs){
new Control.Tabs(tabs);
});
});
</script>
<ul class="tabs">
<li><a href="#one">One</a></li>
<li><a href="#two">Two</a></li>
</ul>
<div name="one">
<p>I am tab one. I belong to group one.</p>
</div>
<div name="two">
<p>I am tab two. I belong to group one.</p>
</div>
<ul class="tabs">
<li><a href="#three">Three</a></li>
<li><a href="#four">Four</a></li>
</ul>
<div name="three">
<p>I am tab three. I belong to group two.</p>
</div>
<div name="four">
<p>I am tab four. I belong to group two.</p>
</div>
ロード時に new Control.Tabs によってタブを初期化しています。
タブ変更前後のコールバック関数も使えます。
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



