JavaScriptでボックス要素の角丸を自由自在に操るライブラリ「RUZEE.Borders」
2007年03月27日-
スポンサード リンク
ruzee.com - Steffen Rusitschka ShadedBorder - JavaScript Round Corners with Drop Shadow
Rouding corners with JavaScript has a long history. Everything started on 16th of March 2005 with Nifty Corners and loads of other libs followed.
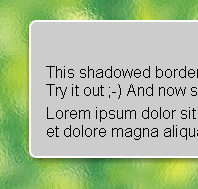
JavaScriptでボックス要素の角丸を自由自在に操るライブラリ「RUZEE.Borders」。
同様のライブラリに Nifty Corners がありますが、これを更に進化させ、使いやすく、高速に、かつより多くのブラウザに対応したものだそうです。
ブラウザ対応は、Firefox, Internet Explorer 6.0以降, Safari, Opera 9.0以降 。
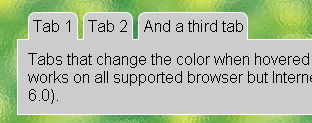
次のような角丸タブも自由自在。
使い方は非常に簡単。
次がサンプルコード。
<script type="text/javascript" src="shadedborder.js">
<style type="text/css">
/* CSSコード */
</style>
<div id="round_me" class="sb">
<p>角丸ブロック</p>
</div>
<script type="text/javascript">
var border = RUZEE.ShadedBorder.create({ corner:8, shadow:16, border:2 });
border.render('round_me');
</script>
シンプルHTMLで、JavaScriptコードもたったの2行という簡単さ。
特にJavaScriptの知識がなくとも、コピペで簡単に使えます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



