フリーの超クールCSSグラフまとめ10個
2007年04月10日-
スポンサード リンク
DHTML Site - Free CSS Graph Resources Generators
Often in web-based applications, developers want to be able to display on the fly graphs.
フリーのCSSグラフまとめ10個が紹介されてました。
CSSでいろいろとできるものですね。


- Ajax MGraph
- PlotKit
- CSS Javascript Bar Charts
- Vertical Bar Graphs with CSS and PHP
- CSS For Bar Graphs
- CSS Vertical Bar Graphs
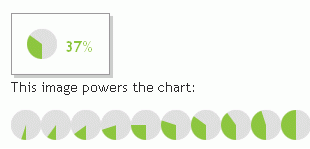
- Displaying Percentages with CSS
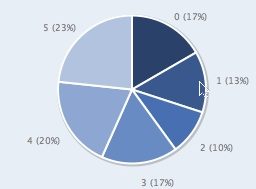
- Dynamic Pie Chart with CSS
- Real World Bar Graphs (with some CSS)
図ということで画像にした方がよい、という意見もあるかもしれませんが、サーバサイドのテクノロジーを使わずにグラフを書きたい場合はこういったものが使えますね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



