CSSを使ってカッコいい円形メニューを作る
2007年04月13日-
スポンサード リンク
metal.ize - tutoriales
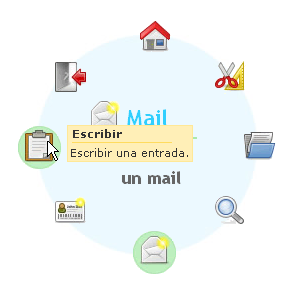
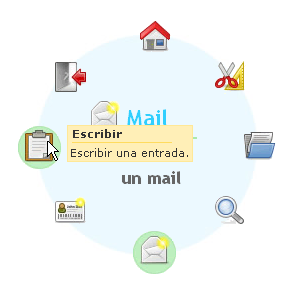
次のような円形でアイコンにカーソルを合わせるとツールチップが表示されるような円形メニューのサンプルが紹介されています。

尚、紹介したページの言語は英語ではないのですが、解説ページのサンプルコードを読みつつ原理を理解するとよいでしょう。
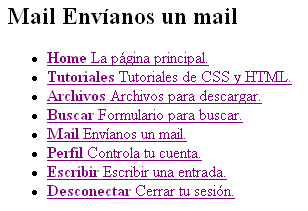
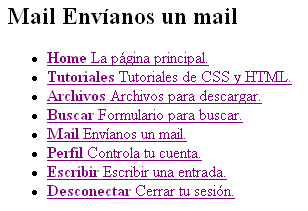
HTMLがリスト要素になっていて綺麗なHTMLになっているのが特徴。CSSをオフにすると次のようなリスト要素の見栄えになります。

Flashや画像のクリッカブルマップでこういったナビゲーションを作るのは簡単そうですが、リスト形式のものはなかなか無かった気がします。
解析しておけばCSSによるレイアウト力がついて何でも作れそうですね。
Este es un peque・ experimento con CSS que muestra un men・circular con los elementos a su alrededor.CSSを使ってカッコいい円形メニューを作るサンプル。
次のような円形でアイコンにカーソルを合わせるとツールチップが表示されるような円形メニューのサンプルが紹介されています。

尚、紹介したページの言語は英語ではないのですが、解説ページのサンプルコードを読みつつ原理を理解するとよいでしょう。
HTMLがリスト要素になっていて綺麗なHTMLになっているのが特徴。CSSをオフにすると次のようなリスト要素の見栄えになります。

Flashや画像のクリッカブルマップでこういったナビゲーションを作るのは簡単そうですが、リスト形式のものはなかなか無かった気がします。
解析しておけばCSSによるレイアウト力がついて何でも作れそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



