ブラウザ上で簡単にCSSを作成できる「Sky CSS Tool」
2007年04月09日-
スポンサード リンク
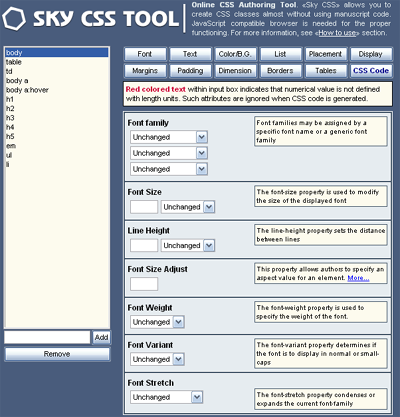
Sky CSS Tool
・ky CSSallows you to create CSS classes almost without using manuscript code.
ブラウザ上で簡単にCSSを作成できる「Sky CSS Tool」。
このツールを使えば、CSSのプロパティを詳しく覚えていなくても簡単にCSSを組み立てることが出来ます。
CSSを少ししっていれば、スピーディかつ、直感的に分かりやすい方法でCSSを完成させられるでしょう。
使い方は、(1) 左のボックスから、編集したいCSSのセレクタ(body等)を選択します。
そして、(2) 右上のFontやTextをクリックして編集したいプロパティを選択します。すると、(3) 右下のウィンドウに設定ボックスが現れるので個別に設定していきます。
この流れでプロパティを設定していき、最後に右上の方にある「CSS Code」をクリックすれば組み立てたCSSが表示されます。
CSSはテキストエディタで書いたほうが良いよ、と思う人も一度使ってみましょう。
CSS開発を効率化できる部分があるかもしれません。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



