テキストサイズ変更に応じて画像のサイズを変えるCSSテクニック
2007年05月15日-
I'm a big fan of layouts that still work if a user increases their browser's text size.
テキストサイズ変更に応じて画像のサイズを変えるCSSテクニック
方法1
次のDIVがあったとして、
<div class="resize"></div>
次のCSSを適用します。
.resize {
background: url(image.jpg) -130px -140px no-repeat;
border: 3px double #fff;
float: left;
height: 12em;
margin: .2em 1em 1em 0;
width: 12em;
}
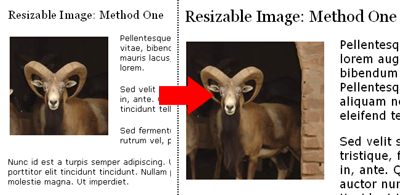
すると、文字サイズを変更するに応じて画像サイズも変更されます。
方法2
もう一つ方法があって、次のようにHTMLを定義します。
<div class="resize2"><img src="image.jpg" alt="" /></div>
そして、次のCSSを適用します。
.resize2 {
border: 3px double #333;
float: left;
height: 12em;
margin: .2em 1em 1em 0;
overflow: hidden;
width: 12em;
}
.resize2 img {
margin: -220px 0 0 -210px;
padding: 6em 0 0 6em;
}
方法1は、<img>タグがないのでちょっと気持ち悪いですが、シンプルに実装できますね。
方法2は、<img>タグがありますが、CSSが少々大きくなります。
通常、文字サイズを変更しても、画像のサイズは大きくはならないので、
ユーザビリティ向上のために覚えておいて損はないテクニックですね。
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



