CSSを使ったテキストをデザインとして魅せるテクニック集
2007年05月21日-
スポンサード リンク
Mandarin Design: Text Tricks
CSSを使ったテキストを魅せるテクニック集が色々公開されていました。
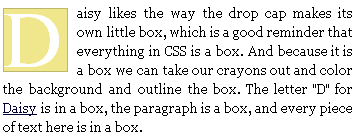
例えば、次のような見出しの1文字を修飾するテクニック
次のようなCSSで実現可能のようです。
<!-- the drop cap -->
<span style="margin-right:6px;margin-top:5px;float:left;color:white;background:khaki;border:1px solid darkkhaki;font-size:80px;line-height:60px;padding-top:2px;padding-right:5px;font-family:times;">T</span>his is a drop cap with a black background, white text, and a black border.<div style="clear:both;"><br></div>
知っておけば後々に使えそう。
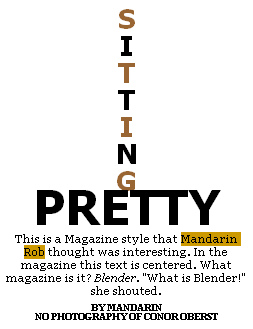
また、次のように文字だけでレイアウトしたデザインのサンプルも紹介されています。
文字だけなのにポスターみたいですごくカッコいいですね。
他にも次のようにバナー画像風の描画をCSSで行うサンプルなんかも公開されています。
「Advanced Typography techniques using CSS」でも次のようなCSSを使ったカッコいいフォント効果が紹介されています。
画像に頼らずとも、工夫次第でカッコいいWEBサイトはいくらでも作れそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ




















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



