フォーム値のチェックをJavaScriptで簡単かつクールに行う「fValidator」
2007年05月28日-
スポンサード リンク
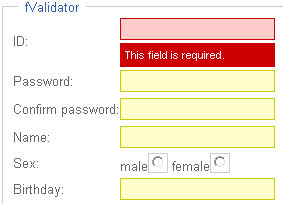
fValidator - Alone
Simple form using fValidator
フォーム値のチェックをJavaScriptで簡単かつクールに行う「fValidator」。
fValidator を使えば、次のように input エレメントの class 属性に 値を指定するだけで入力チェックの機構を実装できます。
<input id="exA_Id" class="fValidate['required']" name="id" type="text">
<input id="exA_cPassword" class="fValidate['required','=exA_Password']" name="cpassword" type="password" >
JavaScript で入力チェックというと結構面倒なイメージがありますが、このライブラリを使ってしまえばHTMLを修正する間隔で、ブラウザでの入力チェックは簡単に実装できますね。
しかも、入力エラーがあったときのエラー表示がアニメーションで表示されてすごくクールで分かりやすくなっています。
ルールを正規表現などで記述することで、独自の入力チェック式を追加することも可能です。
尚、ページ読み込み後に次のコードでfValidatorを初期化しなければなりません。
window.addEvent("domready", function() {
var exValidatorA = new fValidator("exA");
});
これは非常に使えそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



