FlashとAjaxを使った使いやすいファイルアップロードライブラリ「FancyUpload」
2007年06月18日-
スポンサード リンク
digitarald FancyUpload
Swf meets Ajax for beautiful uploads. The release of the long awaited MooTools upload widget thats allows queued multiple-file upload including progress bars.
FlashとAjaxを使った使いやすいファイルアップロードライブラリ「FancyUpload」。
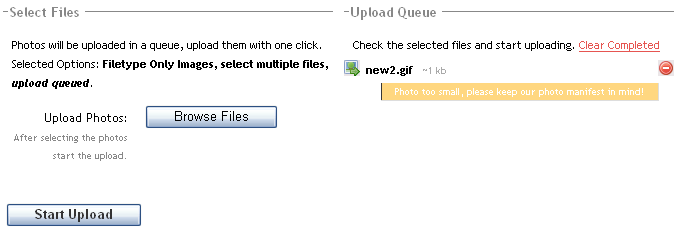
FancyUpload を使えば、インタラクティブで複数ファイルのアップロードも簡単な、次のようなアップローダーが作れます。
「Browse Files」ボタンでファイルを選ぶと、右側のペインに アップロード予定のファイルとして追加されます。
「Start Upload」ボタンによってファイルのアップロードを開始します。
アップロードの進捗なんかも表示され、時間がかかる複数ファイルのアップロードにも親切なUIとなりますね。
ファイルアップロード部分以外は HTML+CSS でレイアウトできそうなので、応用することで便利なアプリが作れそうですね。
実装も次のようなコードでエレメントを初期化するだけでいいらしいです。
new FancyUpload($('my-file-input'), { /* options */ });
これは使えそうです。
関連サイト
関連の記事検索:JavaScript, upload
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



