HTML構造を視覚的に超分かりやすく出来るスクリプト「stylizator」
2007年06月22日-
スポンサード リンク
Corunet. El blog Automatic CSS: The stylizator
We’re going to write a simple script that takes an HTML file as input and gives us two things:
HTML構造を視覚的に超分かりやすく出来るスクリプト「stylizator」。
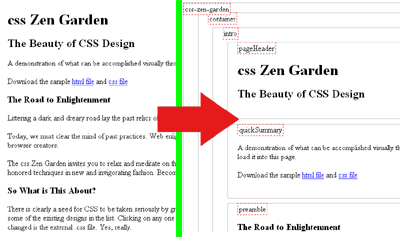
stylizatorを使えば、例えば、次の図の左のようなHTMLがあったとすると、図の右のような階層的で、構造が分かりやすいHTMLに変換することが出来ます。
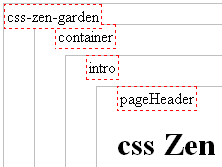
変換されたHTMLのブロック要素には、次のようにブロックのID要素が赤の点線で分かりやすく表示されます。
利用には、Perl環境が必要です(ActivePerlでもOK)。
実行は、次のようにコマンドラインで行います。
perl stylizator.pl <変換を行いたいHTMLファイル>.html
実行することで、sample.css と sample.structure.html が作成されます。
sample.structure.html は上で説明した構造が分かりやすいHTMLで、sample.css はデザイン用のCSSスケルトンファイルです。
これにより、まずは、ペラのHTMLファイルを作って、stylizator.pl にかけ、次に sample.structure.html を見ながら、
CSSファイル(sample.css)を編集してデザインを作っていくという効率のよいデザインのフローが出来ますね。
サイトのデザインをする時以外にも、ページのHTML構造を分かりやすく外部に公開できるので色々と便利そうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



