JavaScriptライブラリExtを使った伸縮するクールメニュー実装ライブラリ「Ext.Accordion」
2007年06月20日-
スポンサード リンク
Ext.Accordion Widget Example by Saki
This page is about the InfoPanel and Accordion javascript classes and its purpose is to allow the potential users to get the feel-and-touch of the user interface they provide. It contains also step by step instructions on how to integrate the Accordion to a web page.
JavaScriptライブラリExtを使った伸縮するクールメニュー実装ライブラリ「Ext.Accordion」。
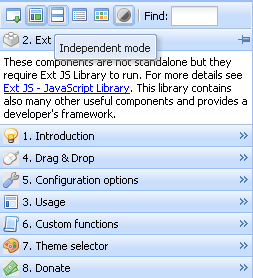
次のような、クリックで伸縮し、ドラッグ&ドロップでメニューの順番を変更できるメニューを作成することが出来ます。
並び替えたメニューの順番はブラウザを閉じても状態を保持することが可能。
動きも滑らかで、サイトに設置すればオシャレなサイトが作れそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



