自動で画像のスライドショーが可能なLightBox風ライブラリ「splash.image.js」
2007年06月07日-
Du cde chez Xuan - Ressources / Javascript / Splash (image plein ・ran et diaporama)
自動で画像のスライドショーが可能なLightBox風ライブラリ「splash.image.js」
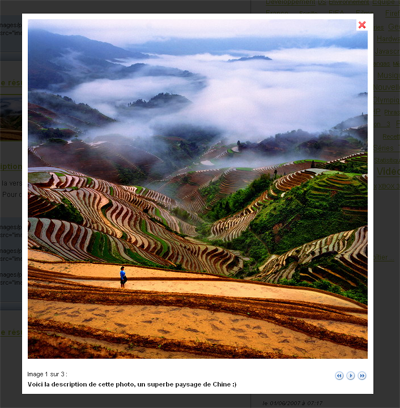
画像をクリックするとそのウィンドウ内で画像を表示できるLightBoxで、スライドショーが可能なライブラリが公開されました。
右下にある、「次へ」「前へ」ボタンによって画像が送れるだけでなく、まんなかの「再生」ボタンで自動再生が可能です。
実装もLightBox同様に、必要なライブラリとCSSを読み込んだ後、アンカータグの rel 属性にグループ設定を書くだけです。
<!-- 必要ライブラリの読み込み -->
<script type="text/javascript" src="/include/js/splash.image/splash.image.js"></script>
<link type="text/css" rel="stylesheet" href="/include/js/splash.image/splash.image.css" />
<body>
<!-- タグの記述 -->
<a href="images/pretty_china_01.jpg" title="Voici la description de cette photo, un superbe paysage de Chine :)" rel="splash.image|title">
<img src="images/thumbz/pretty_china_01.jpg" />
</a>
<a href="images/pretty_china_02.jpg" title="Voici une autre description d'une autre photo, c'est vraiment beau la Chine :)" rel="splash.image|title">
<img src="images/thumbz/pretty_china_02.jpg" />
</a>
<a href="images/pretty_china_05.jpg" title="Une dernière pour la route ^^" rel="splash.image|title">
<img src="images/thumbz/pretty_china_05.jpg" />
</a>
手動で送るのもいいですが、自動で画像を送ってくれる機能もなかなかいいですね。
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



