ブロックのスクロール実装を便利にするJavaScriptライブラリ「jsScrolling」
2007年07月19日-
スポンサード リンク
jsScrolling
Also check out a new version of this script. It's faster and has prettier code, but you can't hack it as much.
ブロックのスクロール実装を便利にするJavaScriptライブラリ「jsScrolling」。
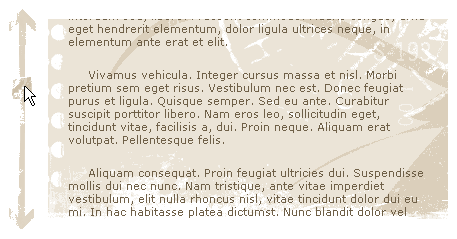
画像で実装したスクロールバーをブロック要素に付けた例
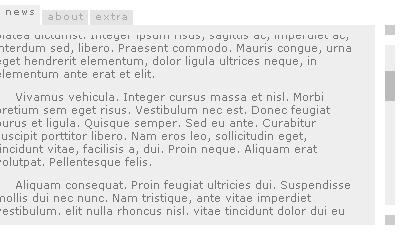
右側にプレーンな分かりやすいスクロールバーを付けてみた例
実装は、必要なライブラリを読み込んだ後、次のようなコードですごく簡単に実装できます。
scroller = new jsScroller(document.getElementById("Scroller-1"), 400, 200);
scrollbar = new jsScrollbar(document.getElementById("Scrollbar-Container"), scroller, false);
// div id="Scroller-1" のブロック要素をスクロールさせる例。Scrollbarクラスによってスクロールバーの初期化も行う
一見Flashかと思うようなUIもjsScrollerを使えば簡単に作れてしまいます。
UI デザインの際に一歩、他と差をつけたいという場合は覚えておけば役に立ちそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



