CSSデバッギングツール10選
2007年08月08日-
スポンサード リンク
Man with no blog : CSS Debugging Tools - Gary Barber
Seems lately that we are now starting to get a good spread of CSS and JavaScript (DOM Scripting) debugging tools available.
CSSデバッギングツール10選。
便利な各種ブラウザ用CSSデバッギングツールがまとまっていました。
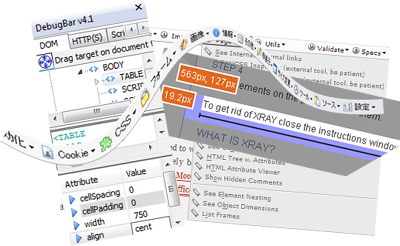
- XRay - ブックマークレット登録後、ページ内をクリックで情報を表示
- YSlow - 先日Yahoo!がリリースしたパフォーマンス測定&アドバイスツール (for Firefox)
- Dust-Me Selectors - 不要なCSSを調査して表示してくれるFirefox拡張
- Web Developer - おなじみ、CSS用に便利機能を提供してくれるFirefox用ツールバー
- DOM Inspector - DOM構造インスペクタ
- Internet Explorer Developer Toolbar - IE用DOMインスペクタ等便利機能提供
- Opera Web Developer - Opera向けWebDeveloper。
- FireBug / FireBug Lite - WEB開発者必須ツールのFireBug。CSS開発にも重宝
- DebugBar - IE用にFIreBug風機能を追加するバー。ただし、有償。
FireFox用のものが多いですね。CSSな人はFireFoxを使ったほうがよさそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



