CSSでクールなリストボックスを作るサンプル
2007年10月18日-
スポンサード リンク
Making ListBox with CSS
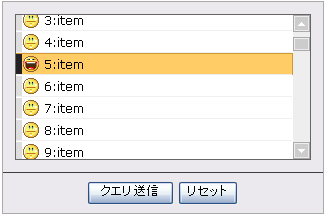
CSSでクールなリストボックスを作るサンプル。
次のような、アイコン付きでチェックするとアイコンが変わるリストボックスが作れます。
実体は input type="radio" なのでフォームの送信も行うことが出来ます。
次のようなリストボックスサンプルも紹介されています。
UI 的に使い回しが利きそうなパーツなので、ユーザビリティ向上などのために覚えておいて損はなさそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



