CSSのクールなメニューをオンラインで簡単生成「CSS Menu Generator」
2007年10月04日-
スポンサード リンク
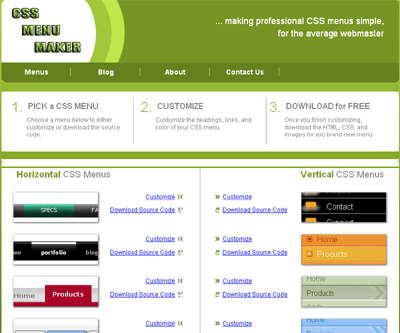
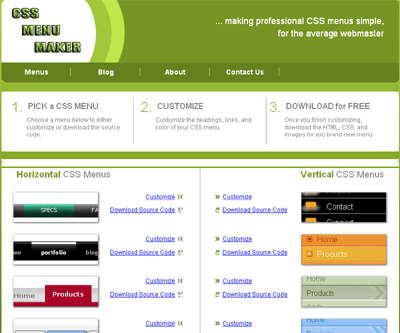
CSS Menu Generator
CSSのクールなメニューをオンラインで簡単生成「CSS Menu Generator」。
CSSベースのメニューを簡単に構築できます。
サンプルのメニューが表示されているので、Cutomizeで自由にカスタマイズ可能です。

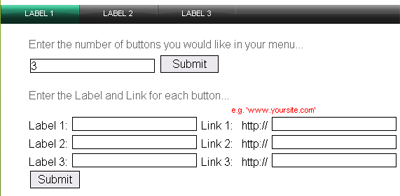
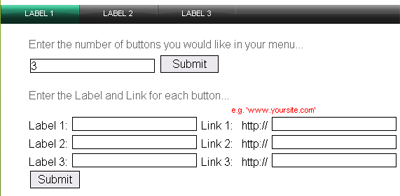
Customizeすると、メニューの項目数を聞かれるので入力すると次のような入力フィールドが現れるので、入力します。

入力したらダウンロード用のリンクが表示され、メニューをダウンロードできます。
メニューの種類も豊富で、クールなCSSメニューを簡単に作りたい場合に使えますね。
CSSのクールなメニューをオンラインで簡単生成「CSS Menu Generator」。
CSSベースのメニューを簡単に構築できます。
サンプルのメニューが表示されているので、Cutomizeで自由にカスタマイズ可能です。

Customizeすると、メニューの項目数を聞かれるので入力すると次のような入力フィールドが現れるので、入力します。

入力したらダウンロード用のリンクが表示され、メニューをダウンロードできます。
メニューの種類も豊富で、クールなCSSメニューを簡単に作りたい場合に使えますね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



