複数の画像を1枚にて表示用のCSSも吐いてくれるHTTPパフォーマンス向上ツール「CSS Sprite Generator」
2007年10月03日-
スポンサード リンク
Website Performance | CSS Sprite Generator
複数の画像を1枚にて表示用のCSSも吐いてくれるHTTPパフォーマンス向上ツール「CSS Sprite Generator」。
GoogleはHTTPコネクションを減らすため、画像は一枚で出力しています(参照)。
同じことをやろうとすると結構面倒ですが、複数の画像をZIP圧縮してアップロードするだけで、画像の結合&CSS出力を行ってくれるサービスが登場しました。
使い方は簡単。画像ファイルをZIPでまとめて圧縮後、アップロードします。
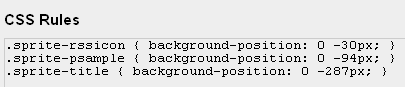
positionに関するCSSが出力されています。
ページ下部には画像を表示したい位置に「background: url〜」の記述も忘れないように、とも明記されています。
「Download Sprite Image」で、結合された画像のダウンロードが可能です。
コネクションが多すぎてパフォーマンスが悪い、コネクションを減らしてもっと多くのユーザを捌きたい、といった場合に活用できそうですね。
知っておくとイザというときに役立ちそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



