サイトのサイトマップページをCSSとJavaScriptで分かりやすくツリー状にする「Sitemap Styler」
2007年10月11日-
スポンサード リンク
Css Globe - Sitemap Styler: Style your Sitemaps with CSS and Javascript
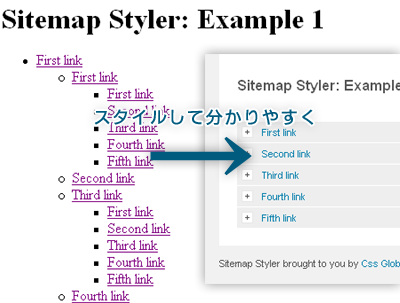
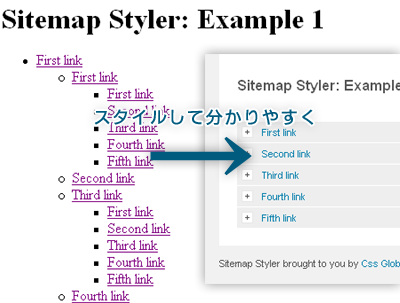
スタイルなしの状態のリストを美しくツリー状に整形できます。

JavaScript によってツリーがクリックで開閉できます。
3種類の違うスタイルのサンプルが公開されているのでお好みのサンプルを使えます。
サイトマップだけでなく、その他の場面でも使えそうなサンプルですね。
I believe that it isn't necessary to point out the benefits of having a sitemap somewhere on your site.サイトのサイトマップページをCSSとJavaScriptで分かりやすくツリー状にする「Sitemap Styler」
スタイルなしの状態のリストを美しくツリー状に整形できます。

JavaScript によってツリーがクリックで開閉できます。
3種類の違うスタイルのサンプルが公開されているのでお好みのサンプルを使えます。
サイトマップだけでなく、その他の場面でも使えそうなサンプルですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



