jQueryを使ったカレンダー型、日付入力補完ライブラリ
2007年10月25日-
スポンサード リンク
jQuery Calendar
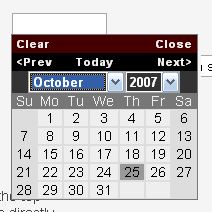
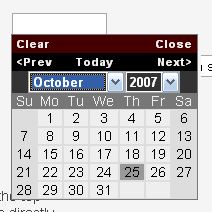
次のように、入力ボックスにフォーカスをあてると、カレンダーが表示されます。

スクリプトとCSSの読み込みを行えば、「 $('input selector').calendar(); 」 のような指定で簡単にカレンダーを初期化できる模様です。
デザインもCSSで出来るみたいですね。
実装は簡単っぽいですし、jQuery をお使いの方はチェックしておいて損はなさそう。
The calendar can easily be added to an input field with appropriate default settings.jQueryを使ったカレンダー型、日付入力補完ライブラリ。
次のように、入力ボックスにフォーカスをあてると、カレンダーが表示されます。

スクリプトとCSSの読み込みを行えば、「 $('input selector').calendar(); 」 のような指定で簡単にカレンダーを初期化できる模様です。
デザインもCSSで出来るみたいですね。
実装は簡単っぽいですし、jQuery をお使いの方はチェックしておいて損はなさそう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



