CSSベースのクールなリストが作れる「List-O-Matic」
2007年11月21日-
スポンサード リンク
List-O-Matic - Generate CSS-styled navigation menus based on list items (using <li>tags) | Developer Tools | Accessify
CSSベースのクールなリストが作れる「List-O-Matic」。
WEB上で様々なスタイルのリストが作成できます。
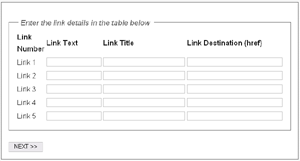
1. まず、リストの項目を定義
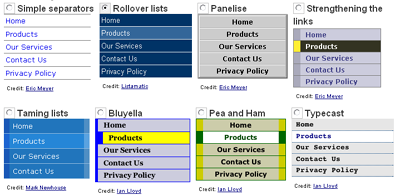
2. 次にスタイルを定義
3. コードが出力されます
リストに特化していますが、他のテンプレート作成ツールなんかと組み合わせて使うことができそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



