CSSでお店のメニュー風なページを作成
2007年12月03日-
スポンサード リンク
CSS - A Recipe for Success
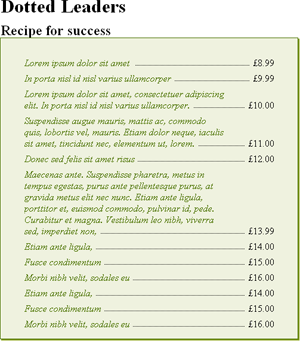
If you look at most restaurant menus (or recipes) you will see the dish described on the left hand side followed by a dotted line that continues to the right side of the menu where the price is situated. Have a look at Figure 1 to see what I mean.
CSSでお店のメニュー風なページを作成。
CSSで次のような、お店のメニューとプライスを書いたようなページを作成するチュートリアルです。
実際のデモページはこちら
マークアップも次のように美しく作れます。
<ul>
<li>
<p><em>Lorem ipsum dolor sit amet </em></p>
<span>8.99</span>
</li>
<li>
<p><em>In porta nisl id nisl varius ullamcorper</em></p>
<span>9.99</span>
</li>
. (ドット) の部分は背景画像で設定しているようです。
お店のサイトなんかを作る際にそのまま使えそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



