JavaScriptでフローチャート作成「jsflowchart」
2007年12月06日-
スポンサード リンク
jsflowchart - A flowchart tool in your webbrowser
JavaScriptでフローチャート作成「jsflowchart」
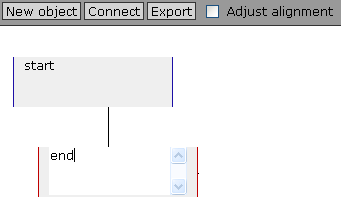
jsflowchartを使えば次のように、ブラウザ上でJavaScriptでフローチャートを作成することが可能のようです。
デモはこちら
フローチャート自体を作るかどうかは別として、仕組みとしては非常に興味深いものですね。
ライブラリを応用して、ブラウザ上で関係図みたいなものを作るという用途にも使えそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



