jQueryベースの滑らかなグラフ描画ライブラリ「Flot」
2007年12月07日-
スポンサード リンク
Ruminations: Flot 0.1 released!
It draws on inspiration from Plotr and PlotKit, and several other commercial packages. But also from venerable old gnuplot - there's nothing more boring than hand-picking axis scales so I wanted the default algorithm to be smart.
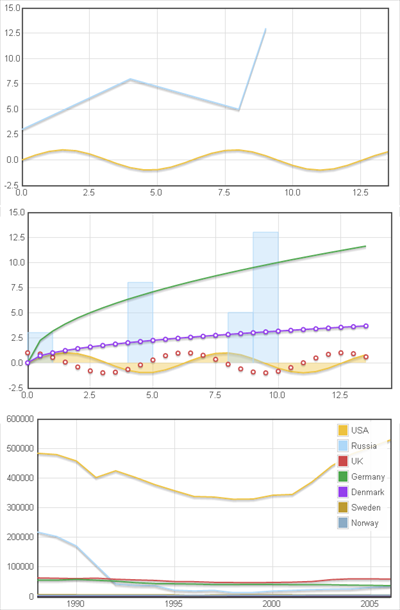
jQueryベースの滑らかなグラフ描画ライブラリ「Flot」。
Flotを使えば次のようなグラフをJavaScriptで描画することが可能です。
コードは次のように書くみたいです。
<div id="placeholder" style="width:600px;height:300px"></div>
<script id="source" language="javascript" type="text/javascript">
$(function () {
var d1 = [];
for (var i = 0; i < 14; i += 0.5)
d1.push([i, Math.sin(i)]);
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
var d3 = [];
for (var i = 0; i < 14; i += 0.5)
d3.push([i, Math.cos(i)]);
var d4 = [];
for (var i = 0; i < 14; i += 0.5)
d4.push([i, Math.sqrt(i * 10)]);
var d5 = [];
for (var i = 0; i < 14; i += 0.5)
d5.push([i, Math.sqrt(i)]);
$.plot($("#placeholder"), [
{
data: d1,
lines: { show: true, fill: true }
},
{
data: d2,
bars: { show: true }
},
{
data: d3,
points: { show: true }
},
{
data: d4,
lines: { show: true }
},
{
data: d5,
lines: { show: true },
points: { show: true }
}
]);
});
</script>
Google Code のプロジェクトページ
グラフ描画ライブラリの選択肢の一つとして覚えておきたいですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



