CSSのみでプレーンテキストにクールなグラデーション効果を付けるテクニック
2008年01月18日-
スポンサード リンク
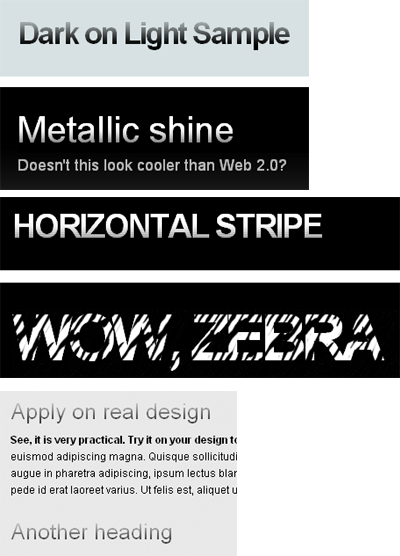
CSS Gradient Text Effect
Do you want to create fancy headings without rendering each heading with Photoshop? Here is a simple CSS trick to show you how to create gradient text effect with a PNG image (pure CSS, no Javascript or Flash).
CSSのみでプレーンテキストにクールなグラデーション効果を付けるテクニック。
テキストと画像を使って、テキストの背景に画像を混ぜて次のようなテキスト効果を得るCSSテクニックが紹介されています。
JavaScriptやFlashなどは一切使用していない、PureCSSになっているそうです。
デモページはこちら(FireFox等で閲覧してください)ちなみに、IE6では動作しません。
(IE6でも動作させる方法が紹介されていますが、アクセスしたところ動きませんでした。)
ほとんどがIE6では動作しませんが、一部、IE6でも動作するようです
CSSのみでこんなことが出来るとは驚きですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



