階層ナビゲーション実装ライブラリ集
2008年04月21日-
スポンサード リンク
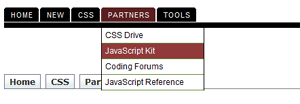
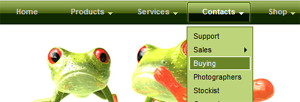
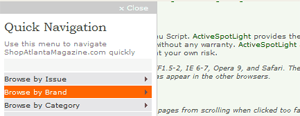
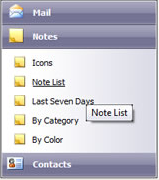
Multilevel Drop Down Navigation Menus: Examples and Tutorials
Navigation menus are the most important element one should pay attention when designing a website.
階層ナビゲーション実装ライブラリ集をまとめたエントリが公開されていたので気になったものをいくつか紹介。
JavaScriptなどを活用して、マウスホバー/クリック時に開閉するおなじみのUIがいっぱいです。
- Drop Down Tabs (5 styles)

- Professional Dropdown

- FastFind Menu-

- Mootools Unlimited Drop Menu

- Creating an Outlook Navigation Bar

全部見る
デザインのよいものばかりピックアップしてみましたが、使いやすくてCSSデザインのものを選べば自分でカスタマイズできるので、色々と使ってみるとよいかもしれませんね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



