右クリックメニュー等コンテキストメニューをカンタン作成JS「jContext」
2008年05月02日-
スポンサード リンク
jContext 1.0 - The ultra-lightweight right click context menu for jQuery | Keansphere
右クリックメニュー等コンテキストメニューをカンタン作成JS「jContext」。
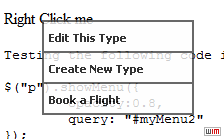
次のような独自右クリックメニューをカンタンに実装できるようです。
初期化は以下のようにJSでシンプルに。
$(obj).showMenu({
opacity:0.8,
query: "#myMenu2",
zindex: 2000
});
マークアップも次のように直にHTMLが記述できて便利。
<div id="myMenu2">
<ul>
<li><a href="#">Create New Class</a></li>
<li><a href="#">Delete Class</a></li>
<li><a href="#">Get a Job</a></li>
</ul>
</div>
jQueryベースなのでjQueryユーザにとっては使いやすいですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



