フィールド間を自動でタブ移動してくれる入力補助JSライブラリ「Autotab」
2008年09月17日-
スポンサード リンク
Autotab: jQuery auto-tabbing and filter plugin | Matthew Miller
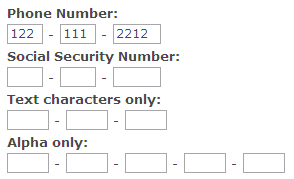
フィールド間を自動でタブ移動してくれる入力補助JSライブラリ「Autotab」。
電話番号入力欄や、郵便番号入力欄で、フィールドが複数に分かれている場合、桁数が決まっているのであれば、次のフィールドに自動で移ってくれた方が使い勝手はよくなります。
Tabで移動することは出来ますが、その処理を知らない場合はマウスで移動する人なんかもいそうですし、打つキー数も多くなります。
そこで、オンラインバンキングなどではよくある、規定の桁を入力した後は次のフィールドに自動で移ってくれるJSライブラリがjQueryベースで開発され、公開されています。
実装は簡単で、まず必要なJSを読み込みます。
<script type="text/javascript" src="jquery.autotab.js"></script>
で、次のようにマークアップを指定。
<form>
<div><strong>Phone Number:</strong></div>
<input type="text" name="area_code" id="area_code" maxlength="3" size="3" /> -
<input type="text" name="number1" id="number1" maxlength="3" size="3" /> -
<input type="text" name="number2" id="number2" maxlength="4" size="5" />
</form>
で、あとは次のようにautotabメソッドで初期化します。
<script type="text/javascript">
$(document).ready(function() {
$('#area_code').autotab({ target: 'number1', format: 'numeric' });
$('#number1').autotab({ target: 'number2', format: 'numeric', previous: 'area_code' });
$('#number2').autotab({ previous: 'number1', format: 'numeric' });
});
</script>
自分で実装するのも難しいわけではないですが、手間を削減したい場合、この簡単さはよいですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



