コンテンツのスクロールをクールに行える「jquery.scrollable.js」
2008年10月16日-
スポンサード リンク
Scroll your HTML with jquery.scrollable.js via マウスホイールにも対応した、コンテンツをスクロールさせるためのJavaScriptライブラリ『jquery.scrollable.js』
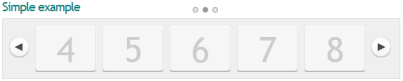
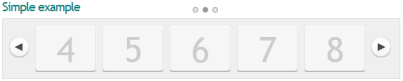
コンテンツのスクロールをクールに行える「jquery.scrollable.js」。
次のように、水平方向に画面スクロールが可能なウィジェットを簡単に設置できます。
スクロールはマウスホイールにも対応していて、滑らかにスクロール可能。

マークアップは次のようにシンプルで実装も簡単ですね。
<div id="scrollable">
<div class="navi"></div>
<a class="prev"></a>
<div class="items">
<a>1</a> <a>2</a> <a>3</a> <a>4</a> <a>5</a>
<a>6</a> <a>7</a> <a>8</a> <a>9</a> <a>10</a>
<a>11</a> <a>12</a> <a>13</a> <a>14</a> <a>15</a>
</div>
<a class="next"></a>
</div>
少ないスペースに多くの情報を格納したい際によさそうですね。
コンテンツのスクロールをクールに行える「jquery.scrollable.js」。
次のように、水平方向に画面スクロールが可能なウィジェットを簡単に設置できます。
スクロールはマウスホイールにも対応していて、滑らかにスクロール可能。

マークアップは次のようにシンプルで実装も簡単ですね。
<div id="scrollable">
<div class="navi"></div>
<a class="prev"></a>
<div class="items">
<a>1</a> <a>2</a> <a>3</a> <a>4</a> <a>5</a>
<a>6</a> <a>7</a> <a>8</a> <a>9</a> <a>10</a>
<a>11</a> <a>12</a> <a>13</a> <a>14</a> <a>15</a>
</div>
<a class="next"></a>
</div>
少ないスペースに多くの情報を格納したい際によさそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



