JavaScriptのベンチマークテスト機能を簡単に組み込める「JSLitmus」
2008年11月13日-
スポンサード リンク
JSLitmus
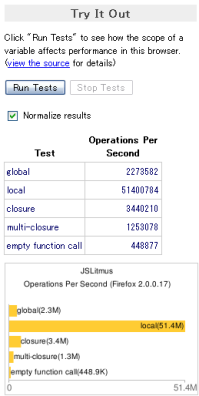
ページ内のJavaScriptのパフォーマンスを、ページ内に表示される次のようなウィジェット内でテストできます。

Google Chart API を使ったパフォーマンスのグラフの出力も出来るみたい。
scriptとしては次のように書いてテストウィジェットを表示するようです。
<script src="JSLitmus.js"></script>
<script>
JSLitmus.test('Empty function test', function() { /* ここに計測したい処理を記述 */ });
</script>
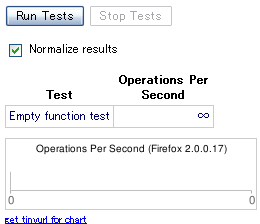
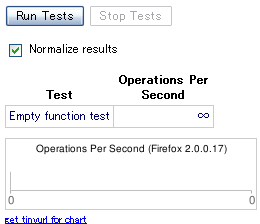
↓↓↓↓以下のように表示される

これがあれば、スクリプトを変更しても、処理速度を計るのは簡単に行えるので、実行速度が求められるJavaScript プログラミングにおいて、開発に役立てることが出来そうです。
JSLitmus is a lightweight tool for creating ad-hoc JavaScript benchmark tests.JavaScriptのベンチマークテスト機能を簡単に組み込める「JSLitmus」
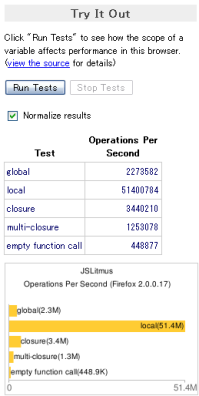
ページ内のJavaScriptのパフォーマンスを、ページ内に表示される次のようなウィジェット内でテストできます。

Google Chart API を使ったパフォーマンスのグラフの出力も出来るみたい。
scriptとしては次のように書いてテストウィジェットを表示するようです。
<script src="JSLitmus.js"></script>
<script>
JSLitmus.test('Empty function test', function() { /* ここに計測したい処理を記述 */ });
</script>
↓↓↓↓以下のように表示される

これがあれば、スクリプトを変更しても、処理速度を計るのは簡単に行えるので、実行速度が求められるJavaScript プログラミングにおいて、開発に役立てることが出来そうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



