jQueryでAjaxファイルアップロードするためのライブラリ
2008年12月10日-
スポンサード リンク
Ajax file upload with jquery - valums.com
jQueryでAjaxファイルアップロードするためのライブラリ。
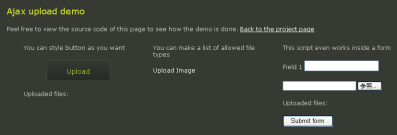
次のようなアップローダーを実装できます。
必要なファイルを読み込んだ後、次のようなスクリプトでアップローダーを初期化します。
なかなかわかりやすい使い方になっていますね。
サーバサイドはPHPなどで実装。$(document).ready(function(){ $.ajax_upload('#div_id', { // Location of the server-side upload script action: 'upload.php', // File upload name name: 'userfile', // Additional data to send data: { key1 : 'value', key2 : 'value2' }, // Fired when user selects file // You can return false to cancel upload onSubmit: function(file, extension) {}, // Fired when file upload is completed onComplete: function(file, response) {}, // Fired when server returns the "success" string onSuccess: function(file){}, // Fired when server return something else onError: function(file, response){} }); });
簡単なPHPサンプルも公開されてます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



