リンクを自動で超分かりやすく修飾してくれるJSライブラリ「DLINK」
2008年12月24日-
スポンサード リンク
-DLINK- automatic link improver - OOPStudios.com
リンクを自動で超分かりやすく修飾してくれるJSライブラリ「DLINK」。
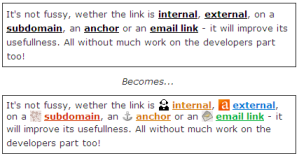
次のように、リンクをJavaScriptで自動で色分け&アイコン付与してくれます。<a>タグにclassを指定する必要もありません。
PDF、Flash、SWFなど、各種フォーマットも自動付与。
設置方法は簡単で、以下の3ステップ。
1. まずスクリプトを読み込む
<script type="text/javascript" src="http://oopstudios.com/dlink/dlink.js"></script>
2. 色分けしたい部分をdiv.dlinkで囲う 中身に普通にHTML記述
<div class="dlink">
your <a href="#">link filled</a> content...
</div>
3. CSSでスタイルを定義する
a.internal {color: #D47700;}
a.external {color: #0074D4;}
a.subdomain {color: #D43500;}
a.email {color: #00B235;}
これでOK。
CSSを自分で定義すれば、使い方次第ではかなりリンク先が分かりやすくなって訪問者の方に親切なサイト作りが出来そう。
使いすぎるとサイトが重くなったり、アイコンが一杯で分かりづらいサイトになってしまうという点は注意して使いたいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



