プロレベルのサイト作成時に使える実用Photoshopチュートリアル集
2008年12月22日-
スポンサード リンク
25 Photoshop Tutorials for Web Designers - Six Revisions
プロレベルのサイト作成時に使える実用Photoshopチュートリアル集。
ページ全体だけではなく、ヘッダーやナビゲーション等、パーツによって個別に別れているので使いやすそうです。
テンプレート作成のチュートリアル
Photoshop Paper Texture from Scratch

How to Create a Grunge Web Design

Design an Awesome Band Website Template

ナビゲーション作成のチュートリアル
Design Watercolor Effect Menu

Glossy-Style Carbon Fibre Navigation Buttons

CSS Menu With Icons

サイトヘッダー作成のチュートリアル
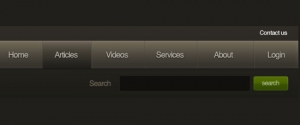
Professional Dark Header

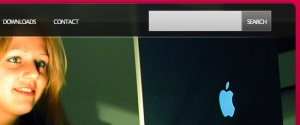
Pro Header With Picture and Navigation

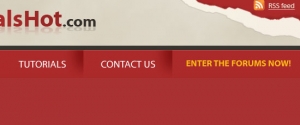
Professional Header Design

コンテンツボックス作成のチュートリアル
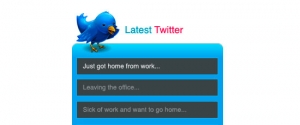
Create a Latest Tweets Box

Light Tabbed Content Box

全部見る
どれもクオリティが高くていい感じです。
プロレベルのサイト作成時に使える実用Photoshopチュートリアル集。
ページ全体だけではなく、ヘッダーやナビゲーション等、パーツによって個別に別れているので使いやすそうです。
テンプレート作成のチュートリアル
Photoshop Paper Texture from Scratch

How to Create a Grunge Web Design

Design an Awesome Band Website Template

ナビゲーション作成のチュートリアル
Design Watercolor Effect Menu

Glossy-Style Carbon Fibre Navigation Buttons

CSS Menu With Icons

サイトヘッダー作成のチュートリアル
Professional Dark Header

Pro Header With Picture and Navigation

Professional Header Design

コンテンツボックス作成のチュートリアル
Create a Latest Tweets Box

Light Tabbed Content Box

全部見る
どれもクオリティが高くていい感じです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



