JavaScriptを活用した軽快なポータルを作るためのフレームワーク「jPolite」
2009年02月23日-
スポンサード リンク
Lightweight jQuery Portal
JavaScriptを活用した軽快なポータルを作るためのフレームワーク「jPolite」.
iGoogleみたいなポータルを作るようなjQueryベースのフレームワークです。
デモページ
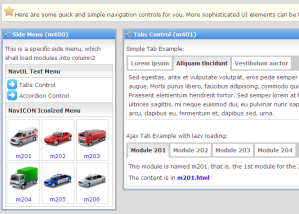
タブをクリックで画面が軽快にアニメーションでいい感じに切り替わります。
ページ内には小窓がコンポーネントとして登録できて中身に自由にHTMLが記述できます。
各ページは、1ページあたり1枚のHTMLモジュールとしてJavaScriptで定義できて、非常に簡単かつシンプルにポータルが作れるフレームワークになっています。
JSでモジュール定義の例
var _modules={
m101:{l:"m101.html", t:"Motivation", c:"red"},
m102:{l:"m102.html", t:"Philisophy", c:"yellow"},
m103:{l:"m103.html", t:"Buzz", c:"green"},
....
};
↑m101 というモジュール名で m101.html に対応させている例
更に、次のようにレイアウト内に更に複雑なレイアウトを仕込むような機構も用意されている。
通常のHTMLサイトと比べ、軽快で使いやすいページを作れるこのフレームワーク。
覚えておけば、iGoogleみたいなサイトを作って、といわれた時に躊躇せずに「できます」と言えそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



