画像ロールオーバー時にボーダーを表示してもレイアウトを崩さないCSSトリック
2009年03月16日-
スポンサード リンク
Image Rollover Borders That Do Not Change Layout
画像ロールオーバー時にボーダーを表示してもレイアウトを崩さないCSSトリック。
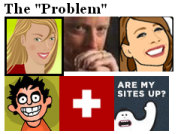
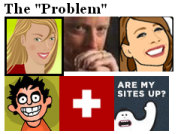
ロールオーバー時に、border指定すると、次のように、普通は崩れてしまいますが、それを崩さない方法。

↓↓崩れてないサンプル↓↓
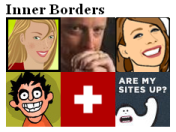
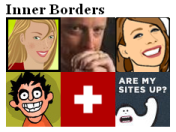
画像の中にボーダーが引かれ、レイアウトに影響がない例

overflowとmarginを使ったテクニックでこれが可能みたいです。
地味だけど、知っておかないと詰まってしまいそうな必須のテクニックかもしれませんね。
関連エントリ
画像ロールオーバー時にボーダーを表示してもレイアウトを崩さないCSSトリック。
ロールオーバー時に、border指定すると、次のように、普通は崩れてしまいますが、それを崩さない方法。

↓↓崩れてないサンプル↓↓
画像の中にボーダーが引かれ、レイアウトに影響がない例

overflowとmarginを使ったテクニックでこれが可能みたいです。
地味だけど、知っておかないと詰まってしまいそうな必須のテクニックかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



