画像をCSSだけでハイクオリティに縮小サムネイル化する方法
2009年03月19日-
スポンサード リンク
Tip: High quality CSS thumbnails in IE7 ・Devthought
画像をCSSだけでハイクオリティに縮小サムネイル化する方法が紹介されています。
普通、IEで、img に対して、width, height 指定すると、画像が汚く縮小されちゃってましたが、CSSの指定をしちゃうとそれが解決されるということのようです。
具体的には以下のCSS指定によってそれが可能みたいです。
img { -ms-interpolation-mode: bicubic; }

デモページ
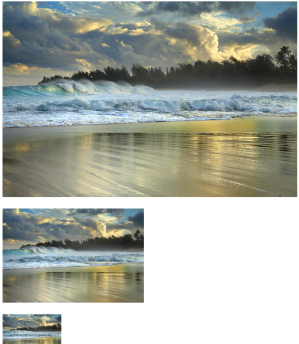
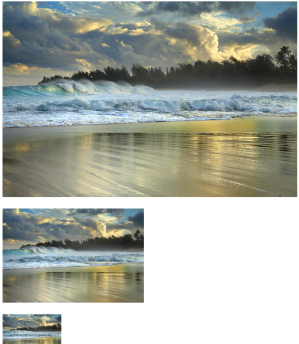
う〜ん、縮小してもとっても綺麗です。
FirefoxやChromeの場合は何も指定しなくても綺麗に縮小される、っていうのも知りませんでした。
これは、サーバサイドでサムネイルを生成しなくて良くなる場面が出てきて開発者としては手間の削減になりますね。
転送量を考えれば、サムネイルが完全に不要になるということは無さそうですが、知っていることで、他画像とのサイズあわせぐらいならばブラウザ上でやっちゃえそうです。
知っていると知らないでは大違い、かも。
関連エントリ
画像をCSSだけでハイクオリティに縮小サムネイル化する方法が紹介されています。
普通、IEで、img に対して、width, height 指定すると、画像が汚く縮小されちゃってましたが、CSSの指定をしちゃうとそれが解決されるということのようです。
具体的には以下のCSS指定によってそれが可能みたいです。
img { -ms-interpolation-mode: bicubic; }

デモページ
う〜ん、縮小してもとっても綺麗です。
FirefoxやChromeの場合は何も指定しなくても綺麗に縮小される、っていうのも知りませんでした。
これは、サーバサイドでサムネイルを生成しなくて良くなる場面が出てきて開発者としては手間の削減になりますね。
転送量を考えれば、サムネイルが完全に不要になるということは無さそうですが、知っていることで、他画像とのサイズあわせぐらいならばブラウザ上でやっちゃえそうです。
知っていると知らないでは大違い、かも。
関連エントリ
関連の記事検索:CSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



