jQueryを使って作るシンプルなモーダルダイアログ
2009年03月19日-
スポンサード リンク
Simple JQuery Modal Window Tutorial | Queness
jQueryを使って作るシンプルなモーダルダイアログ。
jQuery単体で、ライブラリを使わずにLightBoxのようなモーダルダイアログを実現する方法です。
JavaScript45行ぐらいで、これを実現できてしまっちゃっているところが、jQueryのシェアの要因かもしれません。
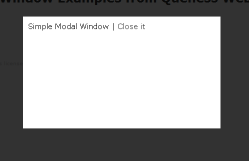
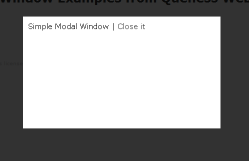
シンプルなモーダルダイアログ

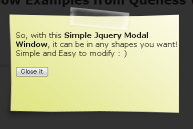
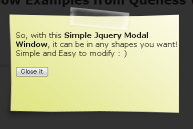
なかなか凝ったログインダイアログ

貼り付けメモ風

仕組みとしては、グレー背景や、ダイアログ等、あらかじめ必要なHTMLエレメントとCSSは定義しておいて非表示にし、jQueryによってshow,hideしているというものです。
実際に使える有用なサンプルとしてではなく、よいjQueryの教材としても使えるかもしれませんね。
関連エントリ
jQueryを使って作るシンプルなモーダルダイアログ。
jQuery単体で、ライブラリを使わずにLightBoxのようなモーダルダイアログを実現する方法です。
JavaScript45行ぐらいで、これを実現できてしまっちゃっているところが、jQueryのシェアの要因かもしれません。
シンプルなモーダルダイアログ

なかなか凝ったログインダイアログ

貼り付けメモ風

仕組みとしては、グレー背景や、ダイアログ等、あらかじめ必要なHTMLエレメントとCSSは定義しておいて非表示にし、jQueryによってshow,hideしているというものです。
実際に使える有用なサンプルとしてではなく、よいjQueryの教材としても使えるかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



