jQueryとCSSを使ってフォームのinput要素を楽に整列させる方法
2009年03月26日-
スポンサード リンク
Justify elements using jQuery and CSS
jQueryとCSSを使ってフォームのinput要素を楽に整列させる方法が紹介されております。
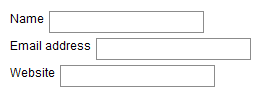
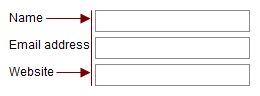
何ができるか?というのは次の図を見て頂くのがはやいでしょう。
ビフォア
↓↓↓↓
アフター
これを実現するために、CSSとマークアップによって実現するのが普通ですが、jQueryによってもっとスマートに出来るようですね。
具体的には、次のように、label の中で width がもっとも大きいもののサイズを得て、そのサイズにJavaScriptで調整しちゃうというものです。
$(document).ready(function() {
var max = 0;
$("label").each(function(){
if ($(this).width() > max)
max = $(this).width();
});
$("label").width(max);
});
こういう発想は素晴らしいですね。
JavaScript (jQuery) によって、HTML+CSS では出来ないことが案外簡単に出来たりします。
関連エントリ
関連の記事検索:jQuery, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



